글자 설정을 바꾸는 CSS

| CSS 지시어 | 의미 | 속성 |
| font-weight | 글자의 두께 지정 | normal : 기본두께(400) bold : 두껍게(700) bolder : 상위(부모) 요소보다 두껍게 lighter : 상위(부모) 요소보다 앏게 100~900 : normal과 bold 이외의 두께 지정 |
| font-size | 글자 크기 지정 | 16px : 글자 설정의 default px, em, rem 등의 단위로 지정하기 가능 % : 부모 요소의 폰트 크기에 대한 비율 smaller : 상위(부모) 요소보다 작은 크기 larger : 상위(부모) 요소보다 큰 크기 xx-small ~ xx-large : 가장 작은 크기 ~ 가장 큰 크기까지 7단계의 크기 지정 |
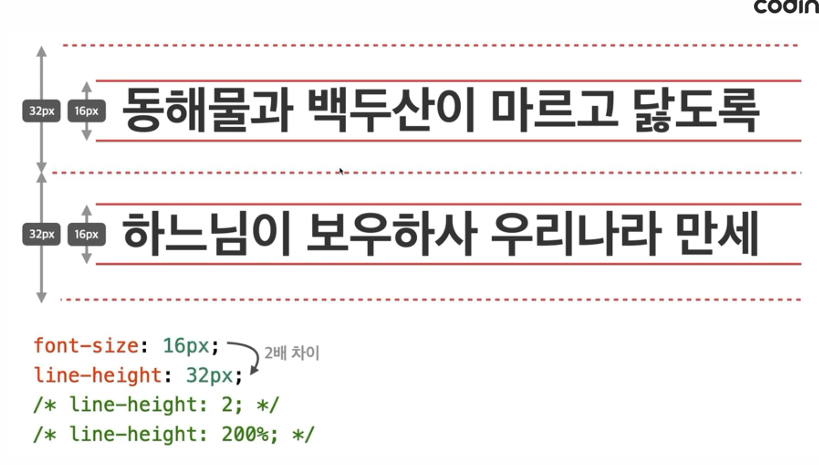
| line-height | 한 줄의 높이 지정 | 숫자 : 요소의 글꼴 크기의 배수로 지정 단위 : px, em, rem 등의 단위로 지정 % : 요소의 글꼴 크기의 비율로 지정 |
| font-family | 글꼴을 지정한다는 의미 | serif : 바탕체 sans-serif : 고딕체 계열 monospace : 고정 너비 글꼴 계열 cursive : 필기체 계열 fantasy : 장식 글꼴 계열 |
| color | 글자의 색상을 지정한다는 의미 | rgb, 색상, 혹은 #코드로 지정 가능 |
| text-align | 글자의 정렬 방식을 결정함 | left, right, center, justify(양쪽 정렬) |
| text-decoration | 문자에 선을 긋는다는 의미 | none : 장식 없음(default 설정) underline : 밑줄 cverline : 윗줄 line-through : 중앙선 |
Tag가 차지하는 공간 지정

| CSS 지시어 | 의미 | 속성 |
| margin | 요소의 외부 여백 공간을 지정 | 0 : 외부 여백 없음 auto : 브라우저가 여백을 계산 단위 : px, em, vw 등 단위로 지정 % : 부모 요소의 가로 너비에 대한 비율로 지정 margin-(top,bottom, left, right) 라는 방식으로 개별 설정 가능 |
 |
||
| padding | 요소의 내부 여백 공간을 지정 | 0 : 외부 여백 없음 auto : 브라우저가 여백을 계산 단위 : px, em, vw 등 단위로 지정 % : 부모 요소의 가로 너비에 대한 비율로 지정 margin-(top,bottom, left, right) 라는 방식으로 개별 설정 가능 |
 |
||
※ 이미지 출저 : KDT 국비교육 PPT에서 발췌하였습니다
'국비지원 공부 정리 > HTML,CSS' 카테고리의 다른 글
| CSS 용어 정리 - 요소 숨기기 (0) | 2025.03.17 |
|---|---|
| CSS 용어 정리 - 상자의 크기, border, overflow (0) | 2025.03.17 |
| CSS 선택자 - 가상 클래스, 가상 요소 (0) | 2025.03.17 |
| CSS 선택자 정리 - 기본 선택자, 복합 선택자 (0) | 2025.03.17 |
| CSS의 참조 방식 (0) | 2025.03.17 |