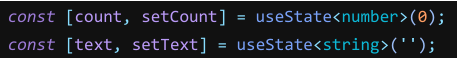
useState에서의 generic은? • 초기값에 대한 type을 generic을 이용해서 설정• 물론 setState 이용해서 state를 변경할 때에도 generic으로 정해준 type으로만 변경 가능!• 하지만 typescript 가 타입 유추를 알아서 잘 합니다.• 기본적으로는 useState를 사용할 때 generic을 쓰지 않아도 괜찮아요. • state의 값이 null 일 수도 있고 아닐 수도 있을 때, 반드시 generic으로 union type 전달! useRef에서의 generic은? 1. 초기 값에 대한 type을 generic으로 작성2. DOM 객체에 접근하기 위한 useRef의 generic에는, type에 HTMLElement 타입 이용 event 객체의 typeclic..