transform
특정 상황에서만 태그의 상태를 바꾸고 싶을 때 사용하는 CSS
2D 변환 함수
| CSS 용어 | 용어의 의미 |
| translate(x,y) | x축(옆)으로 x만큼, y축(아래)으로 y만큼 이동 |
| translateX(x), translateY(y) | 특정 축으로 변수 만큼 이동 |
| scaleX(x), scaleY(y) | 특정 축으로 변수 만큼 키움 |
| scale(x,y) | x축(width)으로 얼마, y축(height)만큼 크기를 키움 |
| skew(x,y) | x축으로 얼마, y축으로 얼마 만큼 기울임 |
| skewX, skewY | 특정 축으로 얼마만큼 기울임 |
| matrix(n, n, n, n, n,n) | 2차원 변환효과 |
| rolate(degree) |
태그를 degree만큼 시계 방향으로 회전 |
3D 변환 함수
| CSS 용어 | 용어의 의미 |
| translateZ(x) | z축으로 옆으로 이동 |
| translate3d(x,y,z) | x,y,z 축으로 이동 |
| scaleZ(x) | z축으로 크기를 키움 |
| scale3d(x,y,z) | 크기를 x,y,z 축으로 각각 얼마씩 증가 |
| rotateX,rotateY, rotateZ | 특정 회전(x,y,z) 축으로 회전한다. |
| rotate3d(x,y,z,a) | 특정 축으로 특정 만큼 회전하되, 회전 방향을 지정 |
| perspective(n) | 원근법(거리) |
| matrix3d(n,n,n,n,n, n,n,n,n,n, n,n,n,n,n) | 3차원 변환 효과 |
| backface-visibility | visible(뒷면 보임), hidden(뒷면 숨김) |
Transition(전환 함수)

| CSS 용어 | 용어의 의미 |
| transition-property | all : 모든 속성에 적용 속성이름 : 전환 효과를 사용할 속성의 이름을 명시 |
| transition-duration | 0s : 전환 효과 없음 시간 : 지속시간(s) 지정 전환 효과의 지속 시간을 지정함 |
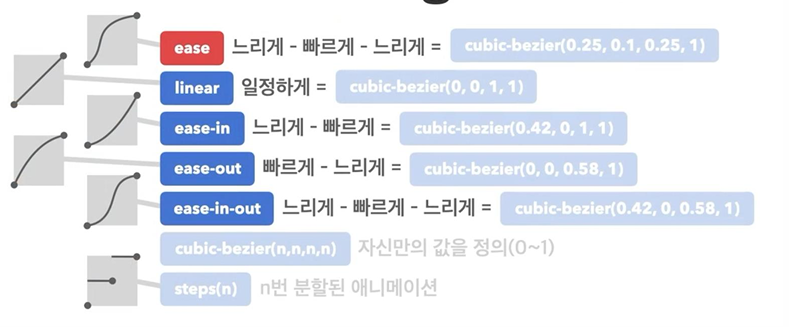
| tranition-timing-function | 전환 효과의 타이밍 함수를 지정 |
| transition-delay | 0s : 대기시간 없음 초단위로 대기 시간을 지정함 전환 효과가 몇 초 뒤에 시작할지 대기 시간을 지정함 |
Animation
@keyframes
★ CSS의 애니메이션 효과를 개발자가 직접 지정하는 기능
★ 애니메이션의 중간 지점마다 CSS 속성값을 다르게 주어, 세밀하게 애니메이션을 조절하는 기능
★ 키프레임을 변수에 선언하고 해당 변수를 CSS에서 불러와서 사용할 수 있다.
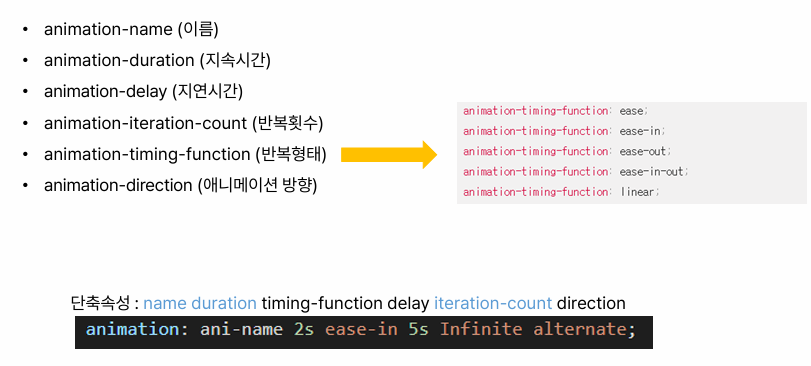
Animation의 속성

※ 이미지 출저 : KDT 국비교육 PPT에서 발췌하였습니다
'국비지원 공부 정리 > HTML,CSS' 카테고리의 다른 글
| 반응형 웹과 적응형 웹의 차이 (0) | 2025.03.18 |
|---|---|
| CSS 용어의 정리- display, position, background (0) | 2025.03.18 |
| CSS 용어 정리 - 요소 숨기기 (0) | 2025.03.17 |
| CSS 용어 정리 - 상자의 크기, border, overflow (0) | 2025.03.17 |
| CSS 용어 정리 - font,margin, padding (0) | 2025.03.17 |