React란?

| • 화면을 만들기 위한 자바스크립트 라이브러리 |
| • 현재 프론트엔드 개발 환경에서 가장 많이 활용되고 있는 라이브러리 |
| • 사용자와 상호 작용이 가능한 동적 UI 제작 가능 |
React의 특징 4가지
| 특징 종류 | 의미 |
| Data Flow | • 양방향 X 단방향 O 데이터 흐름 • Angular JS 처럼 양방향 데이터 바인딩은 규모가 커질수록 데이터의 흐 름을 추적하기 힘들고 복잡해지는 경향이 있다. |
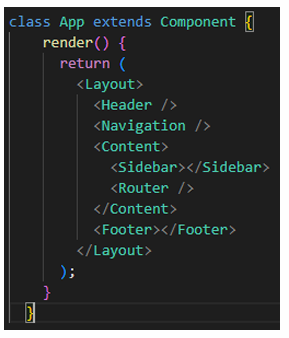
| Component 기반 구조 |  • Component : 독립적인 단위의 소프트웨어 모듈로 소프트웨어를 독립적 인 하나의 부품으로 만드는 방법 • React는 UI(View)를 여러 Component를 쪼개서 만들기에 코드 파악이 쉽다. • 한 페이지 내에서 여러 부분을 Component로 만들고 이를 조립해 화면을 구성하기에 재사용성이 높다. • 코드를 반복할 필요 없이 Component만 import 하면 되기에 간편하고, 애플리케이션이 복잡해져도 코드의 유지보수, 관리가 용이하다. |
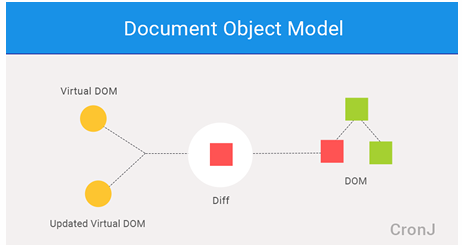
| Virtual DOM |  • DOM : Document Object Model ( 문서 객체 모델 ) • React는 DOM Tree 구조와 같은 구조를 Virtual DOM 으로 가지고 있다. • 이벤트가 발생할 때마다 Virtual DOM을 만들고 다시 그릴 때 실제와 전후 상태를 계속 비교 ->앱의 효율성과 속도 개 선 |
| Props and State | ### Props • 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터 • 자식에서는 props 변경 불가능, props를 전달한 최상위에서만 변경 가능 ### State • 컴포넌트 내부에서 선언되고 내부에서 값을 변경 • 함수형, 클래스형 컴포넌트에서 사용 가능, 각각의 state는 독립적 |
| JSX | • React 에서 JSX 사용이 필수는 아니지만 편의성을 위해 대부분의 프로젝 트에서 JSX를 사용 • JSX = Javascript + XML • JavaScript를 확장한 문법으로 React Element를 생성 |
Node.js & NPM
| • Node.js는 React를 사용하기 쉽게 하는 도구를 내장하고 있음 |
| • Node.js와 함께 설치되는 NPM(Node Package Manager)를 이용하 면프론트엔드 프로젝트를위한 다양한 패키지를 쉽게 설치하고 관리 가능 • 리액트도 하나의 패키지! |
| • 자바스크립트 런타임인 Node.js 기반으로 만들어진 Webpack과 Babel 같은 도구을 자주 사용 |
Babel
| • 옛날에는 큰 기능을 하지 않는 자바스크립트 컴파일러(해석기)였지만 리 액트에서는 중요한 역할 |
| • 최신JavaScript 문법을 이전 버전의 JavaScript 문법으로 변환해주어 다양한 브라우저에서 호환성에 문제 없이 코드를 실행할 수 있음 |
Webpack

| • 자바스크립트 모듈 번들러 (Module Bundler) |
| • 여러 개의 파일과 모듈을 하나의 파일로 합쳐줌 |
| • 코드 변경사항 발생 시 바로 반영되는 기능 |
'국비지원 공부 정리 > React' 카테고리의 다른 글
| props란? (0) | 2025.03.30 |
|---|---|
| JSX (0) | 2025.03.30 |
| Component란? (0) | 2025.03.30 |
| React 앱을 구성하는 방법 - create-react-app (0) | 2025.03.30 |
| JavaScript 프레임워크 - 3대장 (0) | 2025.03.30 |