map() 함수
| • map()의 인자로 넘겨지는 callback 함수를 실행한 결과를 가지고 새로운 배열을 만들 때 사용. |
| • map() 함수를 필요에 따라 반복문처럼 사용할 수도 있음. |
| • 리엑트의 return 문 내부에서 사용이 가능한 것이 가장 큰 특징 |
map() 함수 문법

| 용어 | 의미 |
| callbackFunction | • 새로운 배열의 요소를 생성하는 함수로, currentValue, index, array 3개의 인 수를 가질 수 있다. |
| [this.Arg] | • 필요 없으면 생략이 가능하며, callbackFunction에서 사용할 this 객체를 의미함 |
map() 함수의 사용 방법


| txt | list 를 순서대로 돌면서 나오는 값 |
| id | 방금 나온 값(txt)의 인덱스 |
| arr | 현재 반복을 돌고 있는 배열 |
| key | • 기존 요소와 업데이트 요소를 비교하는데 사용되는 속성, • 다른 요소와 겹치지 않는 고유한 값이어야 합니다. • key는 고유한 값을 가져야 하기 때문에 배열의 요소 중 고유한 값(id 등)이 존재하지 않는 다면 index로 사용해도 됩니다! (단, index 를 사용하는 것은 최후의 수단!) |
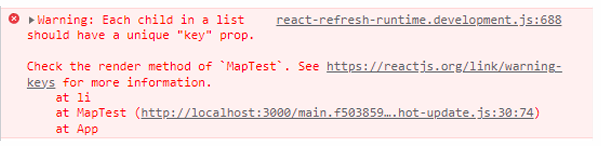
Key를 사용하지 않고 Map을 설정한다면?

| • map() 함수를 이용해 컴포넌트를 생성할 때 “key” 사용을 권장한다. |
| • 사용하지 않는다면 위와 같은 경고 메세지를 반환하니 주의하자. |
| • React는 자율적으로 업데이트 전 기존 요소와 업데이트 요소를 비교하는데 key를 사용한다 |
| • Key를 index 값으로 설정할 시, 리스트의 순서가 변경되면 모든 key가 변경되므로 key는 index 가 아닌 고유한 값으로 설정해야 한다 |
filter() 함수
| • filter()의 인자로 넘겨지는 callback 함수의 테스트(조건)를 통과하는 요소 를 모아 새로운 배열을 생성. |
| • filter() 함수를 사용하여 배열에서 원하는 값을 삭제하는 코드 구현 가능. |
filter() 함수의 사용법

| 즉, 특정 조건을 만족하지 않은 배열의 요소를 배제하고, 조건에 만족하는 요소만 추려서 새로운 배열을 만드는 것 |
'국비지원 공부 정리 > JavaScript' 카테고리의 다른 글
| JavaScript의 비동기 특성과 동기처리 (0) | 2025.03.20 |
|---|---|
| javascript에서의 클래스와 상속 (0) | 2025.03.20 |
| spread(전개) vs rest(함수에서 남는값을 배열로) (0) | 2025.03.20 |
| JavaScript의 구조분해할당 (0) | 2025.03.20 |
| JavaScript 정리 - DOM (0) | 2025.03.19 |