Life Cycle이란?

| 하나의 컴포넌트가 생성되었다가 다시 제거되는 과정을 일정한 단계로 구분한 것 | |
| Mount | • DOM이 생성되고 웹 브라우저 상에 나타남 |
| Update | • props or state 바뀌었을 때 업데이트함 |
| Unmount | • 컴포넌트가 화면에서 사라질(제거될) 때 |
Class형 컴포넌트에서 사용하는 메서드 - 요즘은 잘 쓰이지 않음
constructor |
 클래스형 컴포넌트에서 생성자를 정의하는 메서드입니다. 이 메서드는 컴포넌트가 인스턴스화될 때 호출되며, 컴포넌트의 초기 상태를 설정하거나 바인딩 작업 등을 할 때 사용됩니다. 즉, 컴포넌트의 초기 상태를 설정하는 컴포넌트 |
| render |  함수형 컴포넌트에서 return 문 부분을 담당하는 함수 |
| getDerivedStateFromProps |  이 메서드는 컴포넌트가 새로운 props를 받거나 상태(state)가 업데이트될 때 호출됩니다. |
| componentDidMount |  컴포넌트가 마운트 되었다면, 발생하는 함수 |
| 업데이트 관련 함수 | |
| getDerivedStateFromProps |  용도: 부모 컴포넌트로부터 전달된 props에 기반하여 state를 업데이트할 수 있게 해주는 메서드입니다. 주로 props와 state를 동기화할 때 사용됩니다. |
| shouldComponentUpdate |  용도: 렌더링 성능을 최적화하려면 이 메서드를 사용하여 컴포넌트의 업데이트가 필요한지 여부를 판단할 수 있습니다. true를 반환하면 렌더링을 진행하고, false를 반환하면 렌더링을 건너뛰게 됩니다, - 불필요한 렌더링을 제어하기 위해 허가 조건을 만드는 메서드 |
| componentDidUpdate |  용도: 컴포넌트가 업데이트된 후에 실행해야 할 작업이 있을 때 사용합니다. 예를 들어, state가 변경된 후에 DOM 업데이트를 참조하거나 네트워크 요청을 보내는 등의 작업을 할 수 있습니다. |
| componentWillUnmount | 
|
함수형 컴포넌트에서 사용하는 방법
useEffect()
| Mount, Update, Unmount 시 특정 작업을 처리 | |
| 수행 시기 | 방법 |
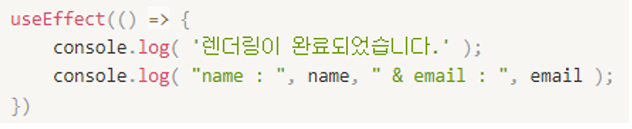
| rendering 될 때마다 특정 작업을 수행 |  컴포넌트의 아무 내용이나 변경될 때마다 수행됨 |
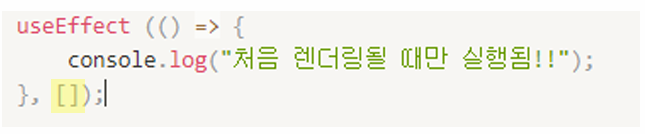
| Mount 될때만 실행된다. |  |
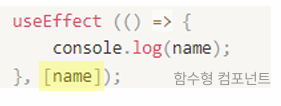
| 특정 값이 바뀔 때만 |  |
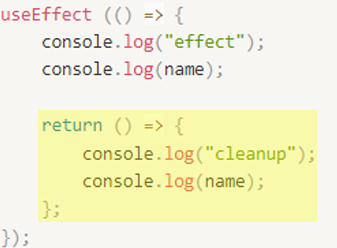
| 컴포넌트가 unmount 되기 직전 |  |
'국비지원 공부 정리 > React' 카테고리의 다른 글
| Hooks - 기본 설명, useMemo (0) | 2025.04.01 |
|---|---|
| react-hook-form의 사용법 (1) | 2025.04.01 |
| Ref 란? (0) | 2025.03.31 |
| Event Handling (0) | 2025.03.31 |
| props란? (0) | 2025.03.30 |