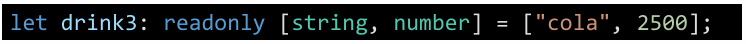
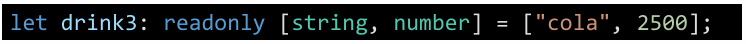
Tuple

|
| • Js에서는 배열과 같습니다. |
| • 순서와 개수가 정해져 있는 배열 (요소의 길이와 타입 고정) |
| • 일반 배열과 다른 점은 배열의 각각의 타입에 모두 type을 지정해줘야 합 니다! |
| • 순서와 규칙이 있는 배열이 있다면 Tuple을 이용! |
| • readonly를 설정하면 const를 사용하지 않더라도 읽기만 가능한 data type이 됨 |

|
Enum (열거형)

|
| • 숫자 열거형과 문자 열거형 |
| • 값들에 미리 이름을 정의하고 사용하는 타입 |
| • enum의 value 값으로는 문자열 혹은 숫자만 허용되며, 선언 이후로는 내용을 추가, 삭제할 수 없다. |
| • 값을 넣지 않고 선언한다면 숫자형 Enum 가장 위의 요소부터 0으로 할당돼서 1씩 늘어나게 된다. |
any
| 어떤 타입이든 상관없이 오류가 나지 않으며, Typescript에 적용에 의한 에러를 무시하고 싶을 때 사용한다. |
| 대표적으로 빈 배열을 먼저 선언하고 싶을 때나, 받아오는 데이터 타입을 개발자가 알 수 없을 때 사용한다. |
interface
interface Student {
name : string;
grade : string;
isPassed : booolean;
}
const Students : Student = {
name : 'jh',
grade: 2,
isPassed : false;
}
const Students2 : Student = {
name : 'jh',
grade: 'aaaa',
isPassed : false;
} //에러가 발생함
| 변수의 데이터 타입을 미리 지정해놓은 자료형으로 주로 object의 데이터 타입을 설정할 때 사용한다. |
| interface를 사용하면 내부에 있는 키의 데이터 타입을 지정해 주고 정밀한 데이터 설정이 가능해진다. |
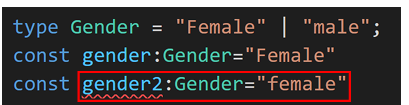
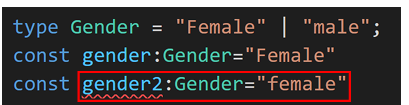
type

| • Interface와 마찬가지로 사용자 정의 타입을 만들어줌 |
| • 오브젝트 뿐만 아니라 문자열이나 숫자로 제한을 둘 수 있음 |
| • Type에서 설정한 것 이외의 값이 들어오면 코드에서 빨간줄로 틀렸음을 알려줌 |