useState에서의 generic은?

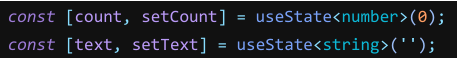
| • 초기값에 대한 type을 generic을 이용해서 설정 |
| • 물론 setState 이용해서 state를 변경할 때에도 generic으로 정해준 type으로만 변경 가능! |
| • 하지만 typescript 가 타입 유추를 알아서 잘 합니다. |
| • 기본적으로는 useState를 사용할 때 generic을 쓰지 않아도 괜찮아요. |

| • state의 값이 null 일 수도 있고 아닐 수도 있을 때, 반드시 generic으로 union type 전달! |
useRef에서의 generic은?
| 1. 초기 값에 대한 type을 generic으로 작성 |
| 2. DOM 객체에 접근하기 위한 useRef의 generic에는, type에 HTMLElement 타입 이용 |
event 객체의 type
| click 과 관련된 event 객체 |
| • React.MouseEvent |
| input 객체 값 입력과 관련된 객체(onchange 속성) |
| • React.ChangeEvent |
| keyboard 이벤트와 관련된 event 객체 |
| • React.KeyboardEvent |
'국비지원 공부 정리 > Typescript' 카테고리의 다른 글
| React with Typescript (0) | 2025.04.04 |
|---|---|
| TypeScript의 Generic 타입 (0) | 2025.04.03 |
| 함수 선언과 typescript (0) | 2025.04.03 |
| JavaScript에는 존재하지 않은 type들 (0) | 2025.04.03 |
| TypeScript 기본 설명 (0) | 2025.04.03 |

