[ 목차 ]
1. form 전송
주로 form 테그 내 버튼을 클릭했을 때 발생되는 이벤트
페이지 이동과 함께 처리되는 동기 방식과, 서버에 데이터를 보낸 후 처리될 때까지 기다리는 비동기 방식이 있다.
비동기 방식은 다른 말로 dynamic 통신이라고도 한다.
2. 비동기 HTTP 통신 방법
XML
Extensible Markup Language
HTML과 비슷한 마크업 언어로 사용자가 정의해 사용할 수 있는 것이 가장 큰 특징
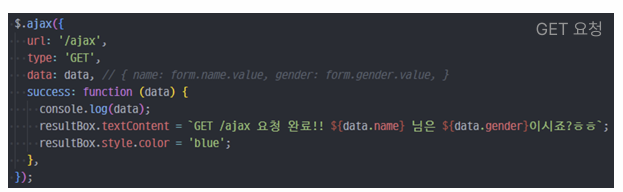
Ajax

Asynchronous javaScript And XML의 약자
자바스크립트를 이용해 클라이언트와 서버 간에 데이터를 주고 받음
JQuery를 통한 쉬운 조작이 가능하며, Error, Success, Complete의 상태를 통해 흐름을 조절할 수 있음.
하지만 Promise 기반이 아니며, Jquery를 사용해야만 간편성과 호환성이 보장됨.
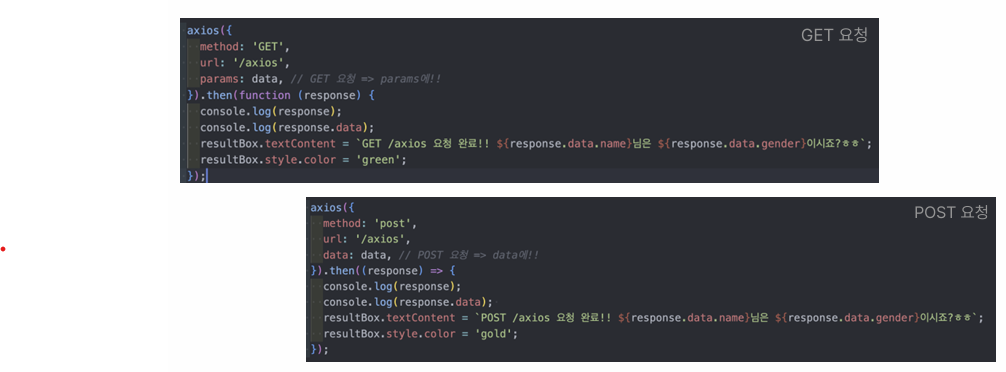
Axios

Node.js와 브라우저를 위한 Promise API를 활용하기에 return 값이 promise 객체로 반환됨.
브라우저 간 호환성이 뛰어나며, 모듈의 추가 설치가 필요하다.'
npm i axios 나 axios 홈페이지의 script를 통해 적용이 가능하다.
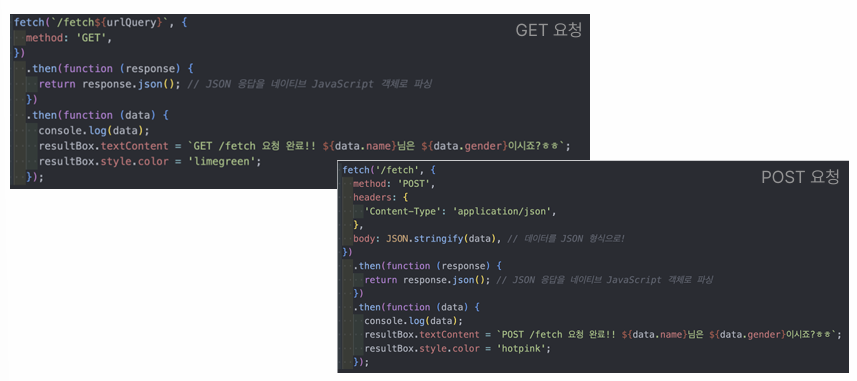
Fetch

ES6로부터 들어온 JavaScript 내장 라이브러리,
Promise 기반 라이브러리이며, JavaScript 내장 라이브러리이므로 별도의 import X
최신 문법이며 Timeout 기능이 없고, 현재 상대적으로 Axios에 비해 많은 기능을 지원하지 않음.
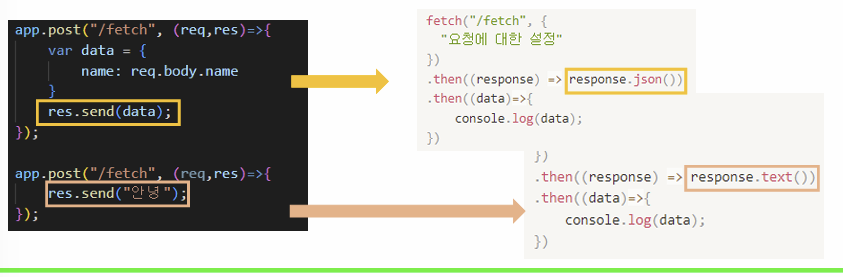
#. Fetch - response

response에는 Promise를 기반으로 하는 다양한 메서드 존재, 이 메서드를 사용하면 다양한 형태의 응답처리 가능.
response.text() - 응답을 읽고 텍스트를 반환함.
response.json() -> 응답을 JSON 형태로 파싱(실제 확인해보면 javascript의 객체 형태로 반환됨.
3. JSON이란?

• JavaScript Object Notation의 약자
• 데이터를 문자열의 형태로 나타내기 위해서 사용
• 즉, 데이터를 표시하는 방법 중 하나
• 네트워크를 통해 다른 시스템들이 소통할 때 사용하는 경량의 DATA 교환 형식
• 자바스크립트에서 파생되었으나 현재는 다른 프로그래밍 언어에서도 지원하는 데이터 포맷
• 가독성이 뛰어나 컴퓨터와 사람 모두 해석하기 편함
• JavaScript의 Object를 기반으로 하는 텍스트 형식
• key 이름을 큰따옴포("key-name")으로 감싸는 것만 차이가 있음
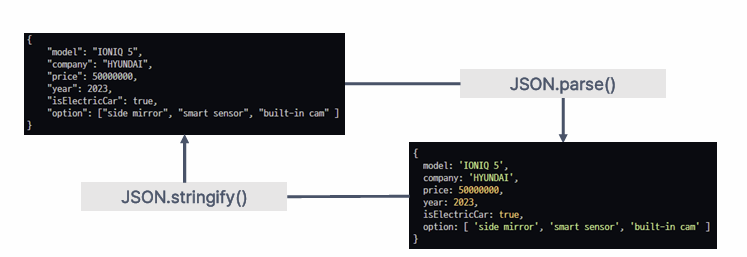
• JSON.parse(): JSON 문자열을 JavaScript 객체로 변환
• JSON.stringify(): JavaScript 객체를 JSON 문자열로 변환
4. AXIOS 문법의 사용법
axios({
url : 'form 테그 내에서 action의 역할을 하며, 내가 데이터를 보내려는 주소',
method : '통신하려는 방식 = get, post, patch, delete, update)'
data : {json 형태로 보내고자 하는 데이터이며, put, post, patch일 때 사용}
params : get 방식으로 보낼 때 ? 뒤에 보내는 객체 값 - url 자체에 ? 뒤에 값을 넣어 보내도 됨
}),then((response) => {
console.log(response. data) // 서버가 제공한 응답
console.log(response.status)// 서버 응답의 http 상태 코드 성공이면 200
console.log(response.headers) // 서버가 응답한 해더
});백엔드에서는 res.send와 res,json을 통해서 데이터를 다시 클라이언트로 돌려보냄.
'KDT 코딩온 개발 14기 수강일기' 카테고리의 다른 글
| KDT 포스코X코딩온 웹 과정 14기 22일 - 데이터베이스 (0) | 2024.11.30 |
|---|---|
| KDT 포스코X코딩온 웹 과정 14기 21일 - node js의 파일 업로드 (0) | 2024.11.30 |
| KDT 포스코X코딩온 웹 과정 14기 19일 - Node.js (2) | 2024.11.29 |
| KDT 포스코X코딩온 웹 과정 14기 18일 - callback, promise, async (2) | 2024.10.27 |
| KDT 포스코X코딩온 웹 과정 14기 17일 - 구조분해할당, 클래스, 연산자 (0) | 2024.10.27 |