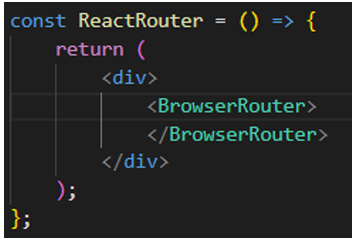
라우팅(Routing)이란?• 사용자가 요청한 URL 에 따라 해당 URL 에 맞는 페이지를 보여주는 것• 가장 많이 쓰이는 라이브러리? React Router 리액트 라우터 ( React Router )• 개발자가 주소별로 다른 컴포넌트를 보여주기 위해 사용하는 라이브러리• 여러 환경에서 동작할 수 있도록 여러 종류의 라우터 컴포넌트 제공 리액트 라우터 ( React Router )의 주요 컴포넌트 BrowserRouter • HTML5를 지원하는 브라우저의 주소 감지 • Router의 역할 • 새로고침을 하지 않아도 새로운 컴포넌트를 렌더링 해주는 기능 담당 • URL마다 컴포넌트가 바뀔 때 이때 바뀌는 부분의 최상단에 위치해야 한다 Routes, Route • 경로가 일치하는 컴포넌트를 렌더링해주도..