body-parser

| 데이터를 쉽게 처리할 수 있도록 도와주는 라이브러리 |
| Post로 정보를 전송할 때 요청의 body(req.body)로 받을 수 있게 도와 줌 |
| 설정하지 않으면 undefined로 데이터 값을 읽을 수 없음. |
| express 4.x 부터 body-parser가 내장되어 있어 설치 필요 없음 |
| extended: true => express에 기본 내장된 querystring 모듈 사용 |
| 하지만, 멀티파트 데이터인 이미지, 동영상, 파일을 다른 방식으로 처리해야 한다. |
multer
const multer = require('multer'); // multer 모듈을 불러옴(npm install multer 먼저 실행)
const upload = multer({
dest: 'upload/',
});
app.post('/upload',upload.single('userfile'), function(req, res) {
console.log(req.file);//이때 single 안의 userfile은 file 태그의 name 값
});| 파일 업로드를 위해 사용되는 미들웨어 |
| express로 서버를 구축할 때 가장 많이 사용되는 미들웨어 |
| 사용 방법 : npm install multer |
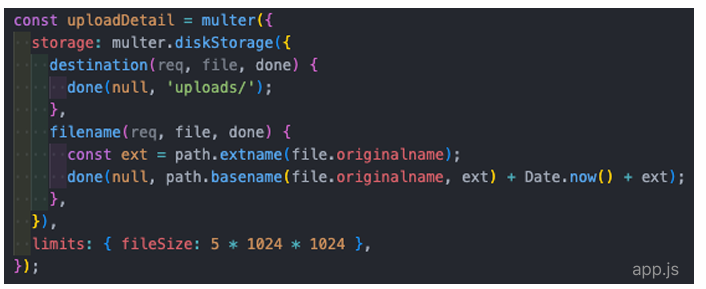
multer- 세부 설정

| storage | 저장할 공간에 대한 정보 |
| diskStorage | 파일을 디스크에 저장하기 위한 모든 제어 기능을 제공 |
| destination | 저장할 경로 |
| limits | 파일 제한 |
| fileSize | 파일 사이즈 제한 |
multer- 파일 여러 개 업로드 ver1 - array

여러 파일을 업로드할 때 사용, 하나의 요청 안에 여러 개의 파일 이 존재할 때
multer- 파일 여러개 업로드 ver2 - fields

| 여러 파일을 업로드할 때 사용, 하나의 요청이 아닌 여러 개의 요 청이 들어올 때 |
Axios 동적 파일 업로드

| formData에 정보를 담에서 보내야 업로드 후 같은 페이지에서 재응답을 받을 수 있다. |
※ 이미지 출저 : KDT 국비교육 PPT에서 발췌하였습니다
'국비지원 공부 정리 > Node.js' 카테고리의 다른 글
| 단축평가란? (0) | 2025.03.31 |
|---|---|
| JSON이란? (1) | 2025.03.25 |
| Node.js의 특징 (0) | 2025.03.25 |
| Node.js란? - 기초 설명(런타임, 설치방법, package.json) (0) | 2025.03.25 |