목차
CSS란?
- Cascading Style Sheet의 약어
- 웹 페이지의 빼대인 html 파일의 각 테그에 디자인을 입히기 위한 언어
개발자 도구
- 단축키는 F12, 브라우저에서 개발 편의를 위해 제공하는 도구
- 현재 띄워놓은 페이지의 HTML, CSS, Javascript를 볼 수 있다.
- 해당 코드를 수정하여 자기 마음대로 변경이 가능하나, 새로고침을 하면 서버 내의 페이지에 대한 자료는 변하지 않기에 그대로 출력된다.
- HTML과 CSS를 할 때 미세한 수정을 미리 해볼 수 있기에 자주 사용된다.
CSS의 참조 방식 세가지.
인라인 방식
<div style "color : red; margin : 20px;"></div>
html 테그마다 style 이란 속성값을 이용해, 일일히 표시해주는 것이다.
그러나 아래와 같은 스타일을 가진 테그를 사용하려고 해도 코드를 복붙해야 해서, 중복 코드로 인해 코드가 길어지는 문제를 가지고 있음.
즉, 재사용이 전혀 불가능함,
세가지 방식 중 가장 우선순위가 높다는 점을 가장 큰 특징
내장 방식
<head>
<style>
div
{
color : red;
margin : 20px;
}
</style>
<head>
head 태그의 내부에 사용할 style을 직접 선언하여 사용하는 방식으로 동일 조건의 테그에 같은 스타일을 사용할 수 있다.
하지만 다른 HTML에선 사용할 수 없고, 스타일이 바뀌면 모두 바꿔줘야 해 수정이 어렵다는 단점이 있다.
링크 방식
<link rel = "stylesheet" href = "./css/main.css">
모든 Style을 하나의 CSS 파일에 넣고, 필요한 HTML파일에서 해당 파일을 링크 테그를 이용해 인용해 사용하는 방식.
재사용이 가능하고, 스타일 변경 시 CSS 파일만 바꾸면 되고, 기존 CSS의 보관에도 용이함.
내장 방식과 함꼐 사용될 경우, 늦게 쓰여진 것이 우선되어짐.
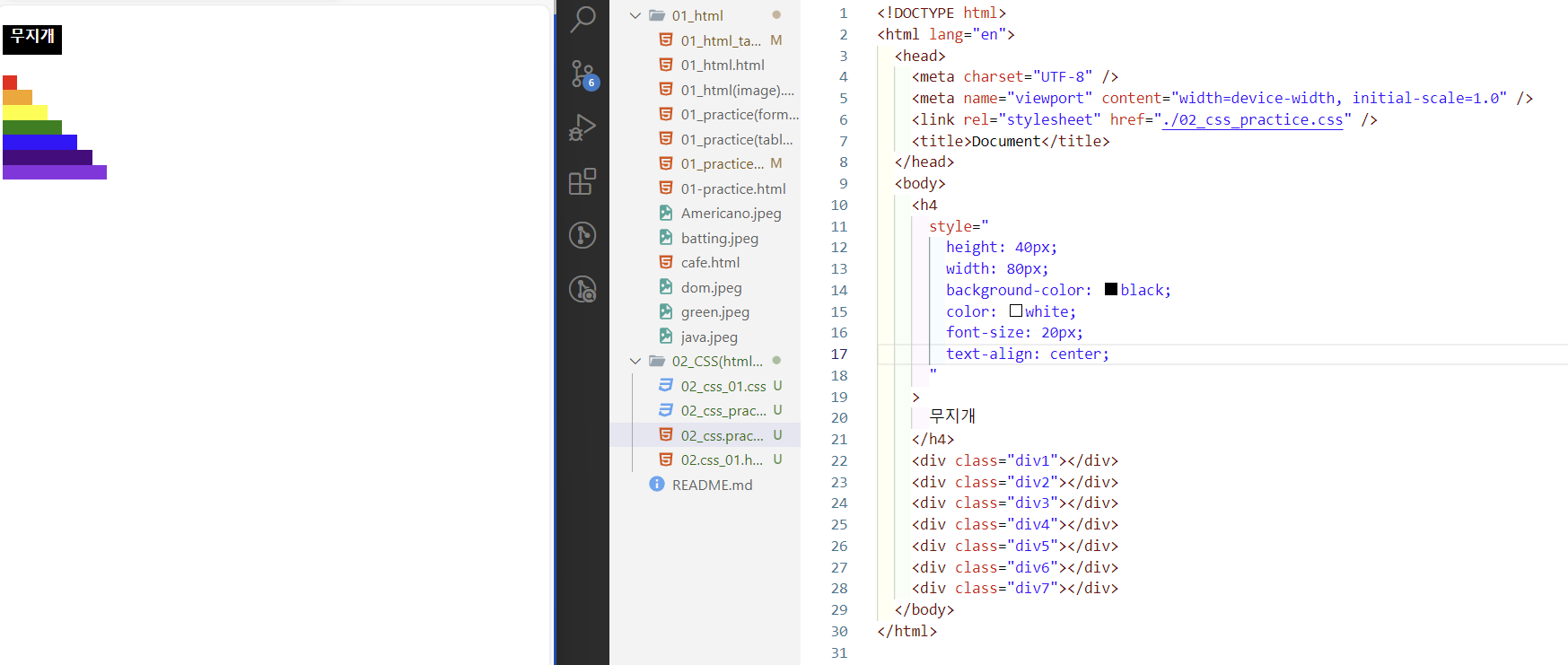
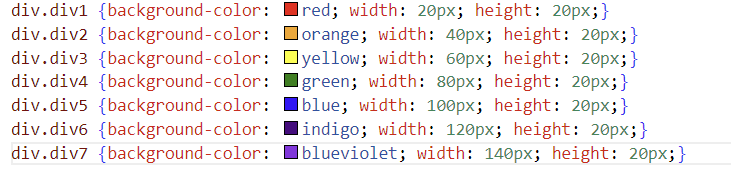
#### 실습 시간에 푼 html, css 코드 정리 #####


느낀점
아무래도 한번 배웠던 걸 리마인드하는 느낌이다 보니, 문제를 풀다가 기억나는 부분이 있었다. 대학교 1학년 떄 한번 다루고 말았던 지라, 끝끝내 구글링 전에는 안 떠올랐지만 말이다.
'KDT 코딩온 개발 14기 수강일기' 카테고리의 다른 글
| KDT 포스코X코딩온 웹 과정 14기 5~6일 : position, z-index (0) | 2024.09.10 |
|---|---|
| KDT 포스코X코딩온 웹 과정 14기 4,5일차- 속성 (0) | 2024.09.09 |
| KDT 포스코X코딩온 웹 과정 14기 - 3,4일차 CSS 선택자 (0) | 2024.09.07 |
| KDT 포스코X코딩온 웹 과정 14기 2일차 - 이미지, 하이퍼링크, 테이블 (1) | 2024.09.07 |
| KDT 포스코X코딩온 웹 과정 14기 - OT, 1일차(html, git) (0) | 2024.09.05 |