목차
목차
- 목차
- <img>
- <a>
- #. 절대 경로와 상대 경로
- input태그
- <Table> 테그
- ###### 실습시간에 풀었던 문제 ######
- ### 수업시간에 배운 실습 2 #####
- ### 강의시간에 배운 실습 3 #####
- input태그
- <Table> 테그
- ###### 실습시간에 풀었던 문제 ######
- ### 수업시간에 배운 실습 2 #####
- ### 강의시간에 배운 실습 3 #####
<img>
- html에서 이미지를 넣어줄 때 사용하는 태그
- 속성값 중 하나인 src = "이미지의 위치"를 사용함.
- 이미지가 로드되지 않을 경우, 사용자가 알 수 있도록 문구를 띄워주는 alt라는 속성값이 존재함.
- alt = "이미지가 로드되지 않았습니다."
<a>
- Anchor의 약자로 하나 의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용함.
- 적용한 속성에는 href와 target이 존재함
<a href = "https://www.naver.com" target = "_self">- 여기서, target 속성에는 _self와 _blank가 존재한다.
- _self 는 현재 창에 링크를 오픈한다는 의미이다.
- _black는 새 창(또는 탭)에서 링크를 오픈한다.
#. 절대 경로와 상대 경로
<!-- 아래는 상대 경로로 작성되었습니다. : 현재 파일 기준-->
<img src="./batting.jpeg" alt="베팅 사진이 로드되지 않았습니다." />
<!-- src는 경로, alt는 이미지 로드 실패시 나타냄, -->
<img
src="C:\Users\%EC%B5%9C%EC%97%B0%EC%B2%A0\OneDrive\%EB%B0%94%ED%83%95%20%ED%99%94%EB%A9%B4\github\CodingOn\01_html\batting.jpeg"
alt="dddd"/>
<!-- 절대경로의 경우, live server일때에는 기준점이 서버가 되어 못찾음 . 작업 환경이 기준-->
<!-- 라이브 서버 상의 절대 경로는 다르게 쳐야함 -->
<img src="\01_html\batting.jpeg" alt="라이브서버 상에서 송출되어짐" />
상대 주소는 html 파일을 기준으로 어디에 있는지를 나타내고, 절대 주소는 html이 존재하는 공간 내에서 어디에 위치하는지를 나타내준다.
input태그
- input 태그의 종류에는 button, text, password, checkbox, radio, date, color, range, file 등이 있다.
<input type = "buttion" value = "버튼 />
먼저, type button은 버튼을 생성하고 특정 기능을 수행시킬 때 사용한다. 여기서 value 값은 버튼에 들어가는 내용이다.
<input type = "text" placeholder = "text" />
<input type = "password" placeholder = "password" />
<input type = "email" placeholder = "email" />
다음으로 text는 평범한 입력상자, password는 암호처리가 되어 있는 입력상자, email은 이메일 형식에 맞춰서 입력을 해주는 상자라고 보면된다.
그리고 속성값 placeholder는 사용자가 아무것도 입력해주지 않았을떄, 띄워놓는 메시지다.
<input type="checkbox" name="fruits" value="apple" checked />사과
<input type="checkbox" name="fruits" value="banana" />바나나
<input type="radio" name="gender" id="" value="men" checked /> 남자
<input type="radio" name="gender" id="" value="woman" /> 여자
1. 다음으로 checkbox는 다양한 정보 중에서 다수의 답을 요구할때 사용하고, radio는 여러개의 선택지 중에서 하나만 고르게 하고 싶을때 사용한다.
2. value 옵션은 사용자가 checkbox나 radio를 체크한 상태로 전송하여 성공했을 때 보내지는 데이터다.
3. checked 속성은 처음 화면에 진입했을때 체크된 상태로 띄우고 싶을떄 사용하는 명령어다.
4. checkbox와 radiosms name 값이 같아야지만 하나의 정보에 대한 처리를 담는다.
<input type="date" name="" id="" />
<input type="datetime-local" name="" id="" />
둘다 날짜를 나타내지만, date는 년월일까지, datetime-local은 년월일시분초까지 모두 입력받고 싶을때 사용한다.
기존에는 datetime도 사용하였으나, 시간은 시간대의 영향을 받기에 정확한 데이터 값을 전달하지 못하는 문제가 이싿.
<select>
<optgroup label="커피">
<option value="americano">아메리카노</option>
<option value="cafeLatte" selected>카페라떼</option>
<option value="espresso">에스프레소</option>
</optgroup>
<optgroup label="티">
<option value="earlgrey">얼그레이티</option>
<option value="jasmin">자스민티</option>
</optgroup>
여러개의 선택지 중에서 하나를 선택하고 싶을떄, 사용하는 입력장치 중 하나다.
select는 선택 메뉴를 생성하는 테그다.
option는 선택 가능한 조건 그 자체다.
optiongroup은 각각의 조건들이 동일한 정보를 담을때 사용하는 조건이다.
그리고 속성 label은 optiongroup에 이름을 띄워주고 싶을 떄 사용한다.
disabled는 선택하지 못하도록 막고 싶을 때 사용하고, value는 실제 전달되는 값, Select는 초기 선택값을 나타낸다.
<Table> 테그

- 주로 표를 만들때 사용하는 테그로, 먼저 행을 쓰고 행의 자식 요소로 칸을 넣어주는 형태이다.
- 여기서 table은 표를 정의하는 태그, tr은 표의 행, th는 표에서 굵게 표시되는 속성값, td는 자료값이라고 생각하면된다.
- 먼저 Table의 속성에는 다음과 같은 것들이 존재한다.
border : 테두리 두께
cellspacing : 테두리 간격 사이의 너비
cellpadding : 셀 내부의 간격
align : 테이블 정렬 속성
width 와 height : 테이블의 너비와 높이
bgcolor 와 bordercolor : 테이블 배경색과, 테두리 색
<td>와 <th>의 속성
colspan : 해당 칸이 점유하는 열의 수 지정
rowspan: 해당 칸이 점유하는 행의 수 지정
실습문제 란
###### 실습시간에 풀었던 문제 ######

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>설문조사</title>
</head>
<body>
<h2>설문조사</h2>
<form action="">
<var>이름</var>
<input type="text" name="이름" />
<var>이메일</var>
<input
type="email
"
name="이메일"
placeholder="love@eaxmple.com"
/>
<br />
<b>나이</b>
<br />
<input type="radio" name="age" id="" value="10" /> 10대
<input type="radio" name="age" id="" value="20" /> 20대
<input type="radio" name="age" id="" value="30" /> 30대
<input type="radio" name="age" id="" value="40" /> 40대
<input type="radio" name="age" id="" value="50" /> 50대 이상
<br />
<strong>원하는 강의(복수수강가능합니다</strong>
<br />
<input type="checkbox" name="lecture" id="" value="html" /> html
<input type="checkbox" name="lecture" id="" value="javascript" />
javascript <input type="checkbox" name="lecture" id="" value="css" /> css
<br />
<textarea
name=""
rows="10"
cols="45"
placeholder="하고 싶은 말을 써주세요"
style="resize: none"
>
</textarea>
<input type="submit" value="제출" />
<button type="button">제출</button>
<!-- button 테그는 default가 input type submit과 동일한 것, 새로고침이 발생함. -->
</form>
</body>
</html>
느낀점
아무래도 거의 2년만에 코딩을 다시한 관계로 굳이 사용할 필요 없는 테그를 넣었던 부분이 있다. 분명한 목적을 가지고 사용해야 하는데, 의미 없이 br을 난발한다든가. CSS를 다시 배우기 전이라 어쩔 수 없던 측면이 있긴 했지만 말이다.
### 수업시간에 배운 실습 2 #####

느낀점 : 지금은 아주 조그마한 테이블을 만드는 문제에 불과하나, 프로젝트나 회사에 들어가면 더 작은 단위로 쪼개야 하는 상황이 있을 꺼다. 그렇기에 최소 단위로 쪼갠 다음, 합칠 부분을 합치는 형태로 짜야할까? 문제에 돌입했을 때, 첫번째 행, 두번째 행, 세번째 행 순으로 맞춰나가야할까? 복잡한 문제다.
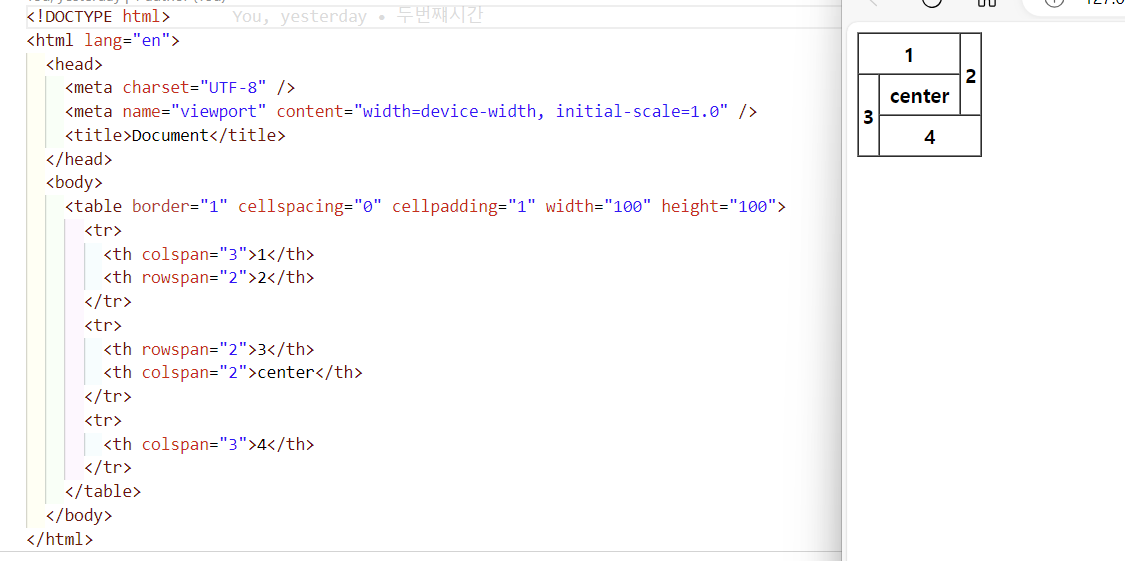
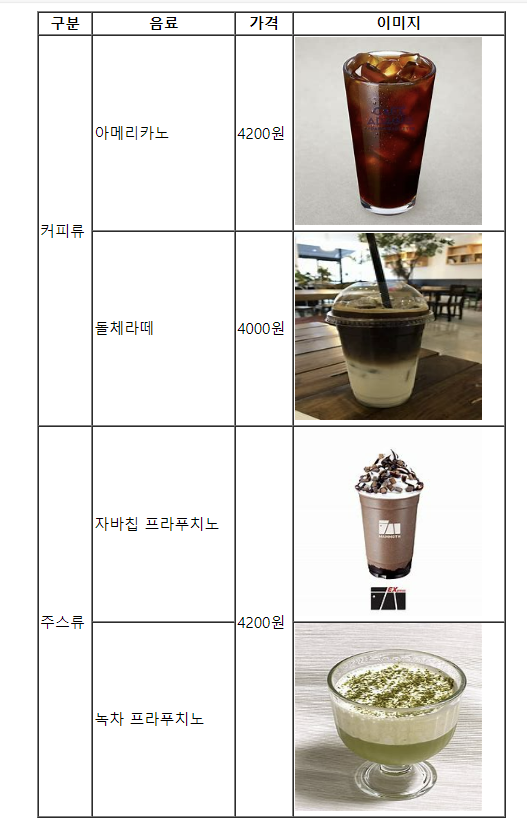
### 강의시간에 배운 실습 3 #####

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table
border="1"
cellspacing="0"
cellpadding="1"
width="500"
height="500"
align="center"
>
<!-- tr>td*4 -->
<tr>
<th>구분</th>
<th>음료</th>
<th>가격</th>
<th>이미지</th>
</tr>
<tr>
<!-- alt + w를 누르면 드래그한 부문을 P테그로 감싸줌, 수정도 가능함. -->
<td rowspan="2">커피류</td>
<td>아메리카노</td>
<td>4200원</td>
<td>
<a
href="https://www.paris.co.kr/product/big-ice-americano/"
target="_blank"
>
<img src="/01_html/Americano.jpeg" width="200" height="200"
/></a>
</td>
</tr>
<tr>
<td>돌체라떼</td>
<td>4000원</td>
<td>
<a href="https://img.hankyung.com/photo/201711/01.15316923.1.jpg">
<img src="/01_html/dom.jpeg" alt="" width="200" height="200"
/></a>
</td>
</tr>
<tr>
<td rowspan="2">주스류</td>
<td>자바칩 프라푸치노</td>
<td rowspan="2">4200원</td>
<td>
<a href="https://www.cashfeed.co.kr/posts/1486451">
<img src="/01_html/java.jpeg" alt="" width="200" height="200" />
</a>
</td>
</tr>
<tr>
<td>녹차 프라푸치노</td>
<td>
<a href="https://2bob.co.kr/recipe.php?id=view&eTheme=22&idx=594">
<img src="./green.jpeg" alt="" width="200" height="200" />
</a>
</td>
</tr>
</table>
</body>
</html>
'KDT 코딩온 개발 14기 수강일기' 카테고리의 다른 글
| KDT 포스코X코딩온 웹 과정 14기 5~6일 : position, z-index (0) | 2024.09.10 |
|---|---|
| KDT 포스코X코딩온 웹 과정 14기 4,5일차- 속성 (0) | 2024.09.09 |
| KDT 포스코X코딩온 웹 과정 14기 - 3,4일차 CSS 선택자 (0) | 2024.09.07 |
| KDT 포스코X코딩온 웹 과정 14기 - 3일차 CSS의 정의 (2) | 2024.09.07 |
| KDT 포스코X코딩온 웹 과정 14기 - OT, 1일차(html, git) (0) | 2024.09.05 |