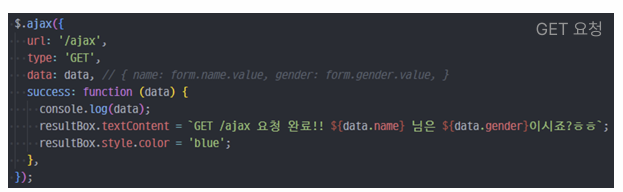
[ 목차 ] 1. form 전송주로 form 테그 내 버튼을 클릭했을 때 발생되는 이벤트페이지 이동과 함께 처리되는 동기 방식과, 서버에 데이터를 보낸 후 처리될 때까지 기다리는 비동기 방식이 있다.비동기 방식은 다른 말로 dynamic 통신이라고도 한다. 2. 비동기 HTTP 통신 방법XMLExtensible Markup LanguageHTML과 비슷한 마크업 언어로 사용자가 정의해 사용할 수 있는 것이 가장 큰 특징 AjaxAsynchronous javaScript And XML의 약자자바스크립트를 이용해 클라이언트와 서버 간에 데이터를 주고 받음JQuery를 통한 쉬운 조작이 가능하며, Error, Success, Complete의 상태를 통해 흐름을 조절할 수 있음.하지만 Promise 기반이 ..