1. 반응형
- 사용자가 이용하고 있는 디바이스의 해상도에 따라 웹 사이트의 모습이 달라지는 것을 뜻함.
- 사용자에게 보여지는 화면은 하나이지만, 웹사이트의 해상도에 따라 최적화된 CSS 스타일시트가 적용되도록 하는 것.
2. 적응형
웹페이지에서 감지한 기기를 기반으로, 미리 만들어진 정적 레이아웃을 불러오는 방식.
서버 또는 브라우저 기반의 기기 감지 방법을 사용함, 즉, 각 기기에 적합한 UI 템플릿을 따로 제공함.
3. 반응형 웹 VS 적응형 웹 : 성능 비교.
3.1 속도와 편리성
반응형은 하나의 템플릿 시트로 다양한 사용자의 기기에 대응할 수 있기에 웹 개발 과정이 단순하다.
하지만 단 하나의 기기에만 접속함에도 모든 기기를 위한 CSS를 전부 넘겨 받아야 하기에 데이터 소모량이 높고, 로딩 속도가 느린 단점이 있다.
즉, 모바일로 접속했더라도 PC에서의 CSS 코드를 다운받아 갖고 있다 보면된다.
반면, 적응형 웹은 사용자는 자신의 기기에 맞는 템플릿 및 CSS만 다운받게 되어, 로딩 속도가 빠르다. 하지만 각 기기 별로 템플릿을 따로 제작해야 하기에 웹 개발이 다소 복잡하다.
3.2 개발 및 배포 과정의 차이
기존에 화면이 만들어져 있는 웹사이트의 경우, 반응형 웹은 처음부터 새로운 사이트를 만들어야 한다. 애초에 집 구조부터가 다르기에 기존 사이트를 전면 개발해야 한다. 반면, 적응형 웹 개발은 기존에 데스크탑 용 홈페이지 등의 리소스를 그대로 가져와 쓸 수 있다. 다만, 각 기기 마다 최적화된 콘텐츠와 리소스를 따로 만들어야 해 개발 과정에서 시간과 비용이 더 많이 들어간다.
3.3 둘 중 주로 사용되는 방식은?
반응형 웹 개발은 PC 뿐만 아니라, 테블릿, 스마트폰에서도 웹 사이트가 잘 보여야 하는 경우 많이 사용한다. 즉, 웹 사이트를 처음 구축하는 분들이라면 반응형 웹이 더 매력적으로 다가온다. 반대로 각 기기에서 웹 사이트가 렌더링 되는 방식에 대한 통제가 상대적으로 어렵다는 단점이 있다. 따라서 디자인에 대한 더 많은 전문 지식이 필요로 하고, 플레폼 간 테스트를 다양하게 진행해야 한다.
그래서 반응형 웹은 일반적인 웹 사이트 구축보다 개발 비용이 높고, 제작 기간도 길다는 단점이 있다. 물론, 사후관리까지 생각한다면 모든 기기에 대응하여 개발할 수만 있다면 적응형 웹 개발보다 훨씬 더 비용이 적게 들어간다고 보는 견해도 존재한다.
물론, 적응형 웹 개발은 반응형보다 구현이 쉽고 효율적이다. 그래서 콘텐츠의 볼륨이 방대한 홈쇼핑, 커뮤니티, 포털 사이트 등에서 많이 사용한다. 반면 적응형 웹은 모바일 환경에 맞게 디자인 되기 때문에 보다 고도화된 UI/UX를 구현해내는데 효과적이라고 한다. 즉, 무조건 어느 하나가 대세인 게 아니라, 상황에 따라 다르단 의미다.
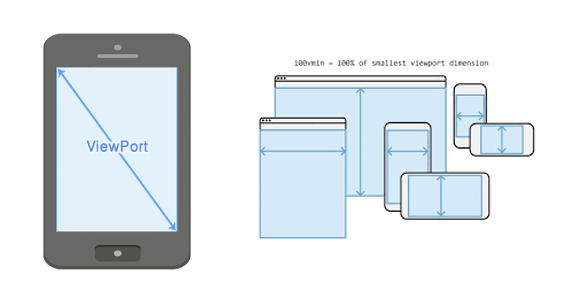
4. Viewport!

기기마다 화면 사이즈가 다르기 때문에 기기에 맞춰 디자인을 하기 위한 크기 요소
디바이스 화면 크기를 고려하여 사용자에게 최적화된 웹 페이지 제공 가능
5. @ media (미디어 쿼리)
- 서로 다른 미디어 타입에 따라 별도의 CSS를 지정하게 하는 기술
화면 크기에 따른 CSS의 적용을 가능케한다.
@ media 미디어유형 and (크기 규칙)
미디어 유형 : All(전부)/Print(인쇄), Screen(전부)
크기 규칙 : min(최소 뷰포트 넓이 설정) / max(최대 뷰포트 넓이 설정)
예) @media screen and (max-width: 480px)
-> 화면 넓이가 480 이하일 경우, 해당 CSS를 적용한다. (이상은 min)
6. BreakPoint(중단점)
media query가 적용될 지점
규칙없이 중구난방으로 사용될 경우, 생각과 다른 CSS가 실행될 수 있다.
현업에서는 Breakpoint부터 정해놓고, 그 포인트마다 layout을 설계 후 반영함.
#. 가로 세로에 따라 달라지는 레이아웃?
@media screen and (orientation : landscape) : 가로가 세로보다 작은 경우
@media screen and (orientation : portrait) : 세로가 가로보다 작은 경우
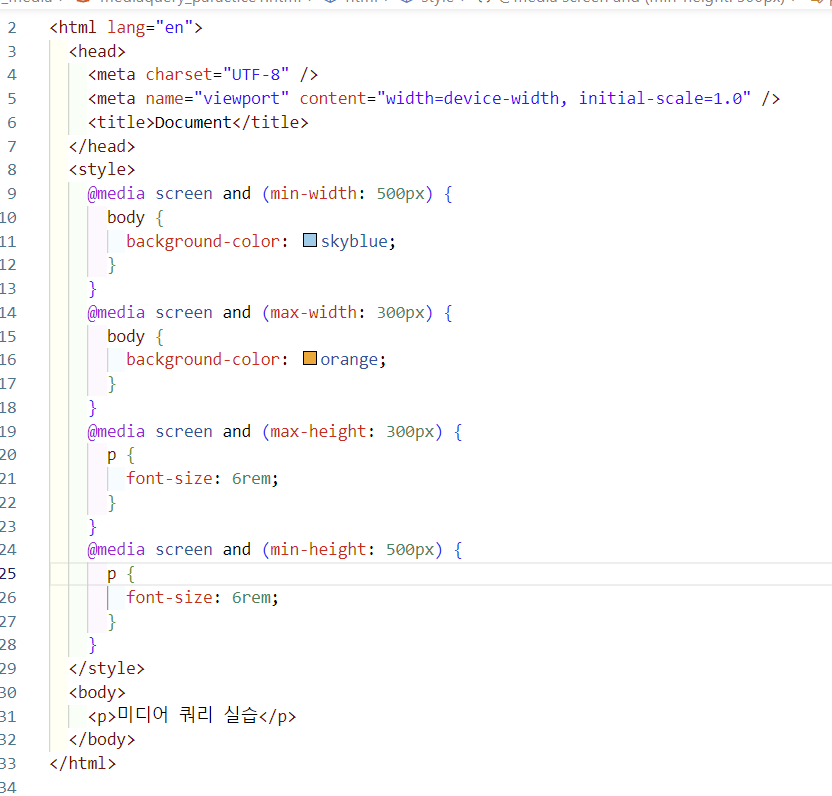
####실습 문제 1#####



#######실습 문제 2 #######
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
div {
width: 50px;
height: 50px;
background-color: pink;
margin: 200px;
}
@media screen and (min-width: 699px) {
div {
position: absolute;
background-color: black;
}
.box1 {
top: 0;
left: 0;
}
.box2 {
top: 0;
left: 200px;
}
.box3 {
top: 0;
left: 400px;
}
}
@media screen and (max-width: 700px) {
div {
position: absolute;
background-color: blue;
}
.box1 {
top: 0;
left: 0;
}
.box2 {
top: 200px;
left: 0px;
}
.box3 {
top: 400px;
left: 0px;
}
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
######실습 문제 3 ########
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://kit.fontawesome.com/837ff3adc1.js" crossorigin="anonymous" ></script> <style> :root { /* :root -> html 요소를 의미, <html> 태그 선택보다 우선 순위가 높다 */ /* 전역변수를 만들 때 많이 사용 */ --nav-height-lg: 100px; --nav-height-sm: 60px; } body { margin: 0; /* 헤더 fixed 확인하기 위해 */ height: 2000px; } ul { margin: 0; padding: 0; list-style: none; } /* HEADER */ header { width: 100%; /* 변수 사용 시 var() */ height: var(--nav-height-lg); z-index: 100; /* 헤더 고정 & logo의 기준 */ position: fixed; } /* 768px 보다 클때의 header */ header .inner { background-color: lightblue; height: 100%; display: flex; justify-content: center; align-items: center; } /* LOGO */ header .inner .logo { color: white; font-size: 30px; position: absolute; left: 200px; } header .inner .menu { display: flex; } header .inner .menu li { margin: 0px 10px; font-weight: 800; cursor: pointer; } @media screen and (max-width: 768px) { header { height: var(--nav-height-sm); } header .inner { display: block; } header .inner .menu { display: block; background-color: azure; text-align: center; } header .inner .logo { /* position : static으로 사용하는 방법 */ /* position: static; text-align: center; height: var(--nav-height-sm); line-height: var(--nav-height-sm); /* 새로 설정한 속성이 없을 경우, 기존에 설정한 css가 적용되니 주의할 것. */ /* flex를 이용한 방법 */ display: flex; height: var(--nav-height-sm); justify-content: center; align-items: center; position: static; width: 100%; } /* header .inner .logo { position: absolute; left: 300px; } */ /* header .inner .menu { width: 100%; flex-direction: column; position: relative; top: 100px; background-color: aliceblue; } header .inner .menu li { text-align: center; margin-bottom: 15px; } */ } /* 미디어 쿼리 작성 768px 이하일 때 */ </style> </head> <body> <header> <div class="inner"> <div class="logo"> <i class="fa-solid fa-igloo"></i> </div> <ul class="menu"> <li>메뉴1</li> <li>메뉴2</li> <li>메뉴3</li> <li>메뉴4</li> </ul> </div> </header> </body> </html>
느낀 점 : 지금이야 예제 문제라 어렵지 않았는데, 프로젝트에 들어가면 더 많은 코드가 들어가게 될 텐데 걱정되는 부분이 없지는 않다. 워낙 오랫만에 코드를 짜는 것이다 보니, 결과는 나왔으나 헤메는 부분이 없지 않았다.
'KDT 코딩온 개발 14기 수강일기' 카테고리의 다른 글
| KDT 포스코X코딩온 웹 과정 14기 11일 - javascript의 표준 객체 (1) | 2024.10.24 |
|---|---|
| KDT 포스코X코딩온 웹 과정 14기 10일 - JavaScript 기초 (0) | 2024.09.21 |
| KDT 포스코X코딩온 웹 과정 14기 7일~8일 - CSS 특수효과 (1) | 2024.09.12 |
| KDT 포스코X코딩온 웹 과정 14기 7일- 배경 (0) | 2024.09.11 |
| KDT 포스코X코딩온 웹 과정 14기 5~6일 : position, z-index (0) | 2024.09.10 |