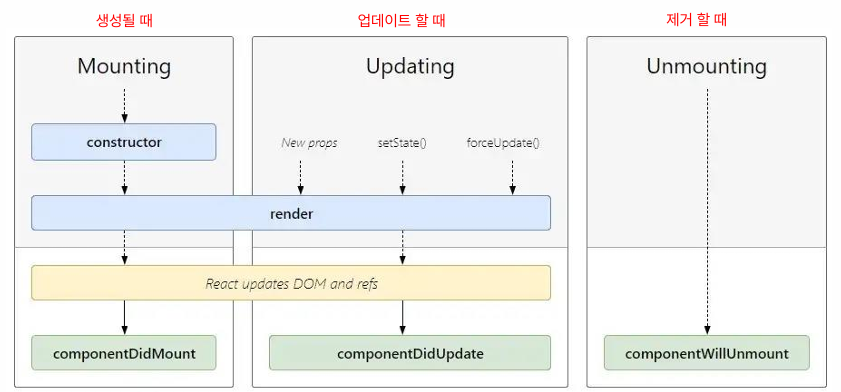
Life Cycle이란?하나의 컴포넌트가 생성되었다가 다시 제거되는 과정을 일정한 단계로 구분한 것 Mount• DOM이 생성되고 웹 브라우저 상에 나타남Update• props or state 바뀌었을 때 업데이트함Unmount• 컴포넌트가 화면에서 사라질(제거될) 때 Class형 컴포넌트에서 사용하는 메서드 - 요즘은 잘 쓰이지 않음 constructor클래스형 컴포넌트에서 생성자를 정의하는 메서드입니다. 이 메서드는 컴포넌트가 인스턴스화될 때 호출되며, 컴포넌트의 초기 상태를 설정하거나 바인딩 작업 등을 할 때 사용됩니다.즉, 컴포넌트의 초기 상태를 설정하는 컴포넌트render함수형 컴포넌트에서 return 문 부분을 담당하는 함수getDerivedStateFromProps이 메서드는 컴포넌..